学生管理系统
CTF
程序中断
lcd
QTextToSpeech
扩散模型
java8新特性
线程池
开发工具
openresty
cisp题库
宠物
php送水平台
优化算法
自动控制原理
期货择时
面向对象
报表工具
对称加密
html5期末作业
antd
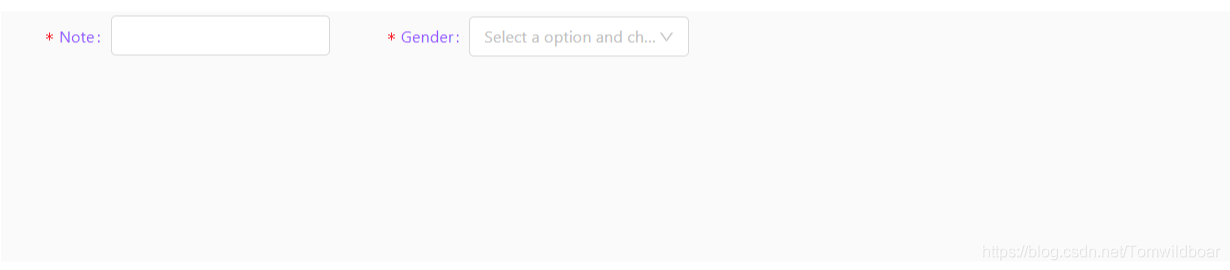
2024/4/11 21:25:12Antd 表单一行显示两个input
目的:Andt一行显示两个input
本来的效果
代码如下 <a-form :form"form" submit"handleSubmit" le> <a-form-item label"Note" :label-col"{ span: 8 }" :wrapper-col"{ span: 16 …
Antd之获取table每一行数据
先看效果图 第一步:在你的action外面套一个template 第二步:获取当前行的数据 第三步:测试
分别点击两个查看按钮,打印出不同的数据
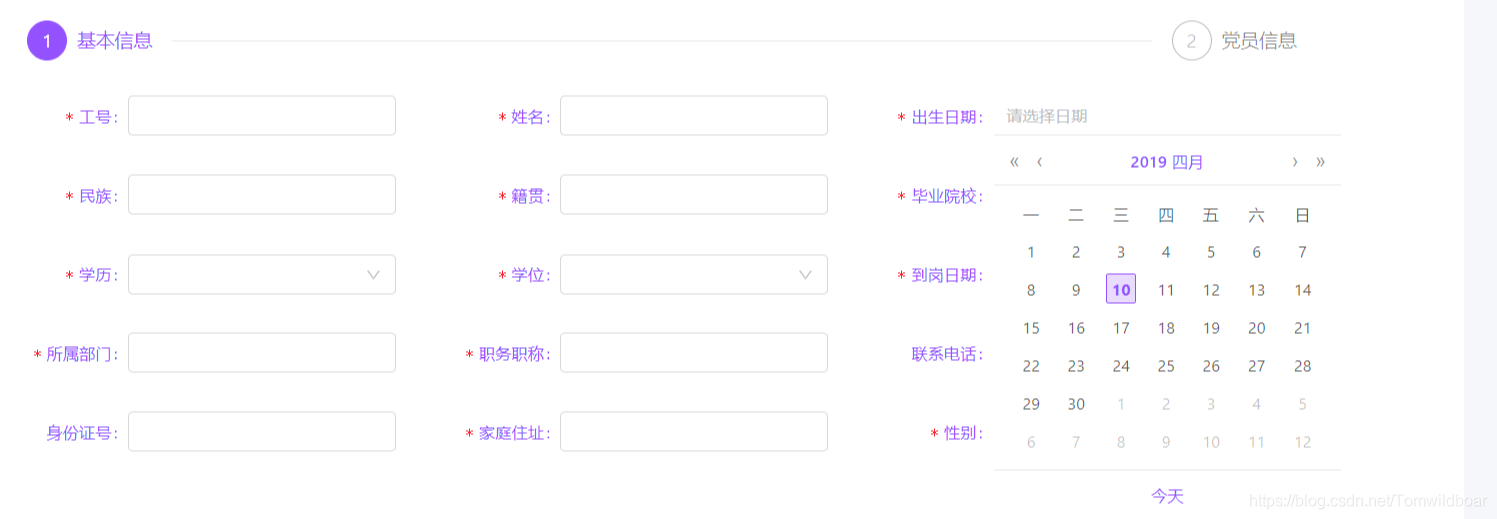
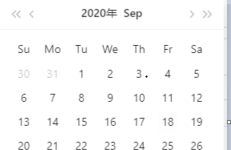
Antd日期选择框中文【最新版本,亲测有效】
不得不说Antd的确蛮好用的,但是还是要吐槽,遇到一点问题百度基本上解决不了,而且文档写的也的确不怎么样 就这个日期选择器,默认竟然不支持中文???而且百度了半天都是什么鬼?&#x…
antd 表格内(Table)Checkbox树形数据展示,以及自己实现树形数据操作(自己实现TreeCheckbox)
前言: 最近在做一个权限管理的项目,需要配置权限。业务给的要求在表格里,展示权限以及编辑权限。然后根据权限数组,动态展示模块。
实现过程以及代码 在线运行实例及代码地址:antd 表格内(Table)Checkbox树…
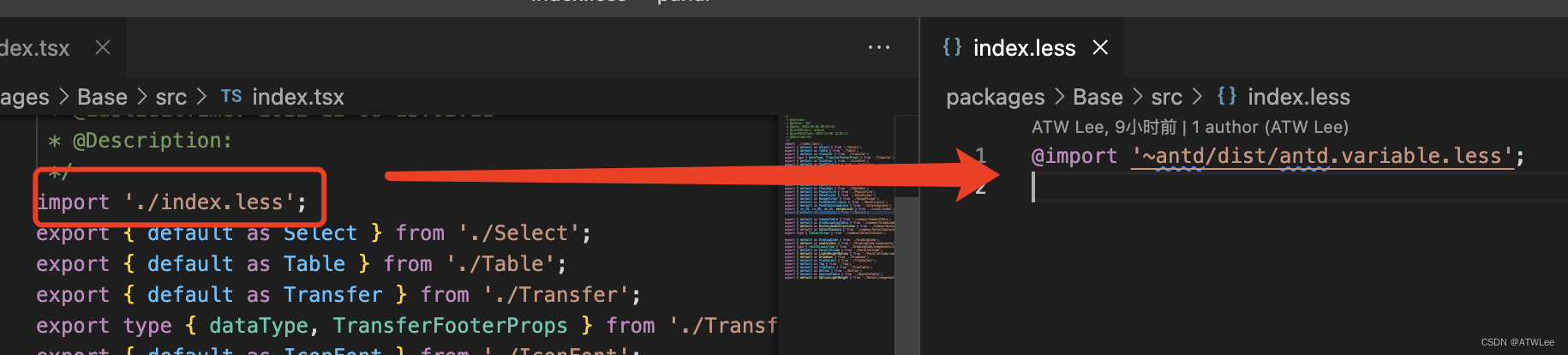
公司自研组件库打包之后chunk.css文件25W行代码
项目场景:
基于Antd开发的UI组件库,主要分为两部分。 一部分是基础组件,直接在Antd的基础上包了一层,然后根据自身需求拓展了新的功能。如: input的状态除了本身支持的error和warning两种,额外增加了成功的…
Ant Design刷新页面后导航栏丢失选中状态
Router路由目录:
const router [{"title": "后台首页","icon": "home","path": "/home"},{"title": "商品管理","icon": "carts","path": "…
基于React封装的Panle组件
React可以说是当前最火的前端框架了(官方低调的说是JS类库),相对于angularjs来说轻量不少,这也导致了,我们在处理具体的业务时会碰到很多React解决不了的东西,这时就需要第三方类库去处理。而Antd作为对React支持最好的页面渲染技…
Umijs创建一个antd+Ts项目环境
上文搭建Umijs环境并创建一个项目 介绍基本操作中 我们构建了一个Umijs环境的环境 但也只创建了一个页面 真正开发来讲 也不可能只创建几个界面这么简单
这里面的创建 还是非常完整的 这里 我创建一个文件夹 主要是做我们的项目目录 然后 我们在终端输入命令 然后 打开目录终…
React+umi+ant 点击父菜单时自动跳转到子菜单第一个
取出routes中的一段 如下:
{path:Settings,name:主数据配置,icon:set,routes:[{path:/Settings/userConfig,name:用户主数据,component:...},{path:/Settings/groupConfig,name:用户组主数据,component:...},{path:/Settings/roleConfig,name:角色主数据,component…
React antd 报错TypeError: e.isAfter is not a function 及类似原因总结
这个问题是在保存高级搜索条件时报的错,经检查是这段代码报的错
给出类似代码
import React, {useEffect} from react;
import {Form,DatePicker,} from antd;
function example(){const [form] Form.useform();useEffect(()>{....//searchdata是按原样用form…
按需导入antd/ant-design-vue,Nuxt按需导入antd/ant-design-vue
1、所有文章优先发表在个人博客上: https://www.xdx97.com 2、后续如果有修改的话,可能忘记更新到CSDN了,给你带来不便,抱歉。 3、个人博客本篇文章地址 : https://www.xdx97.com/article/647074798064631808 1、首先我…
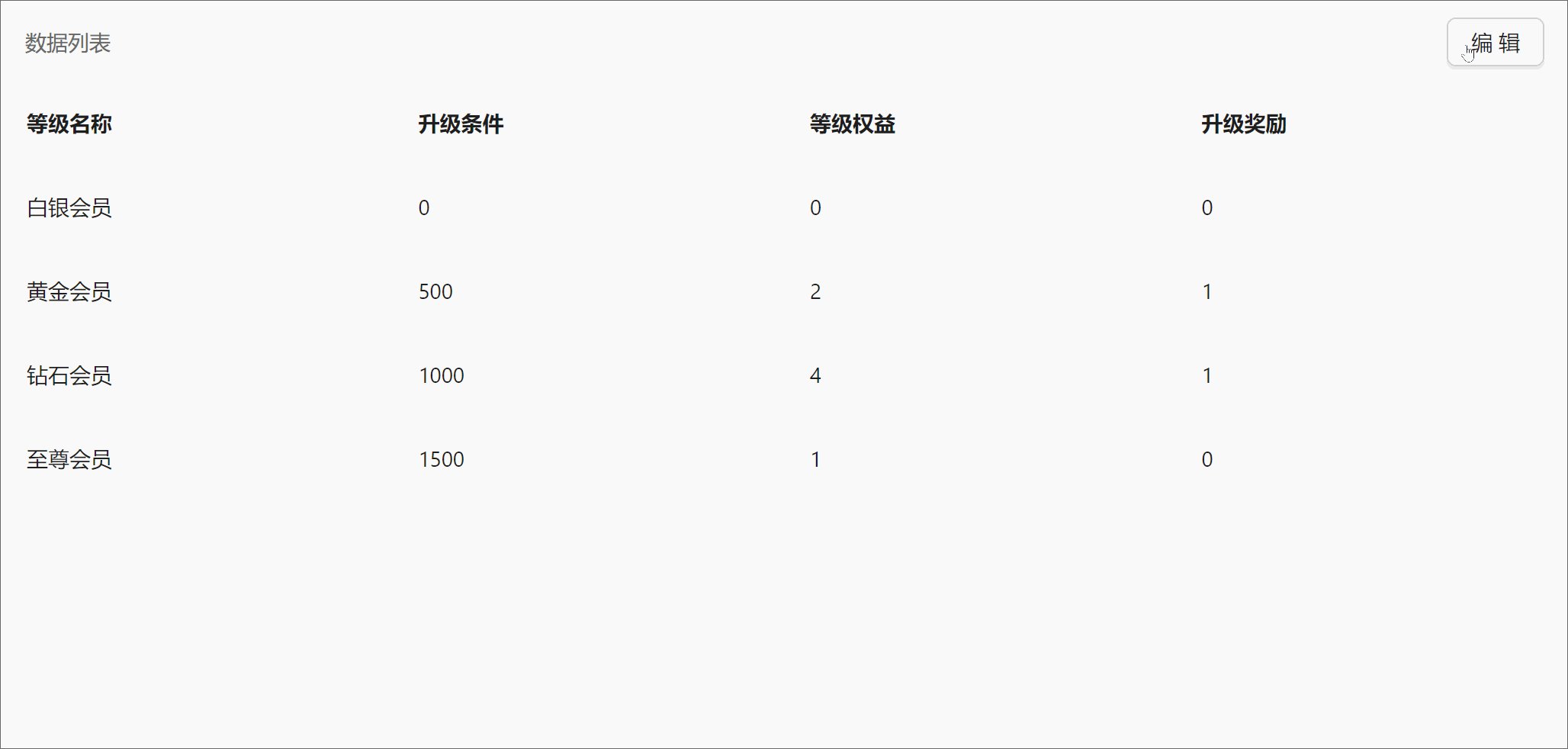
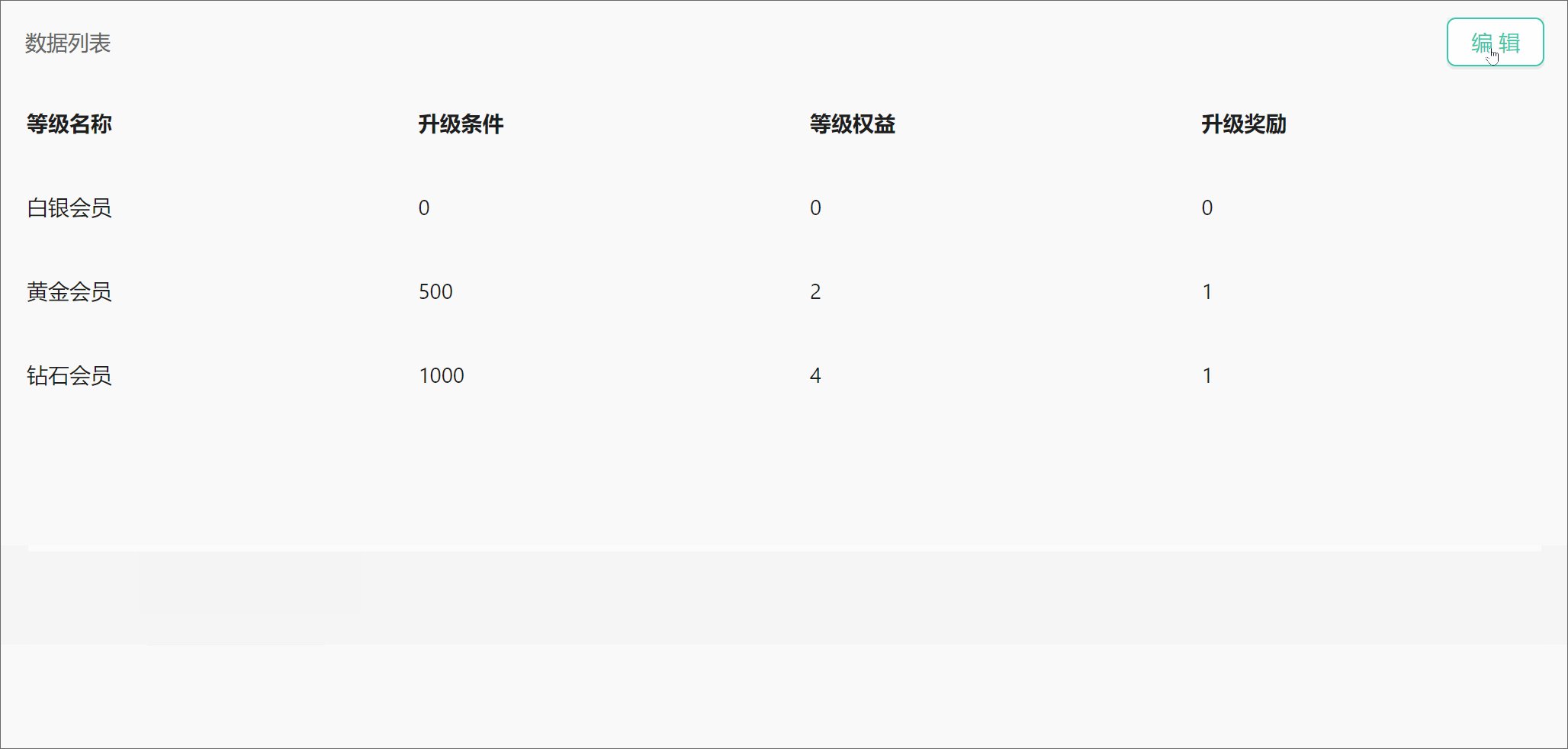
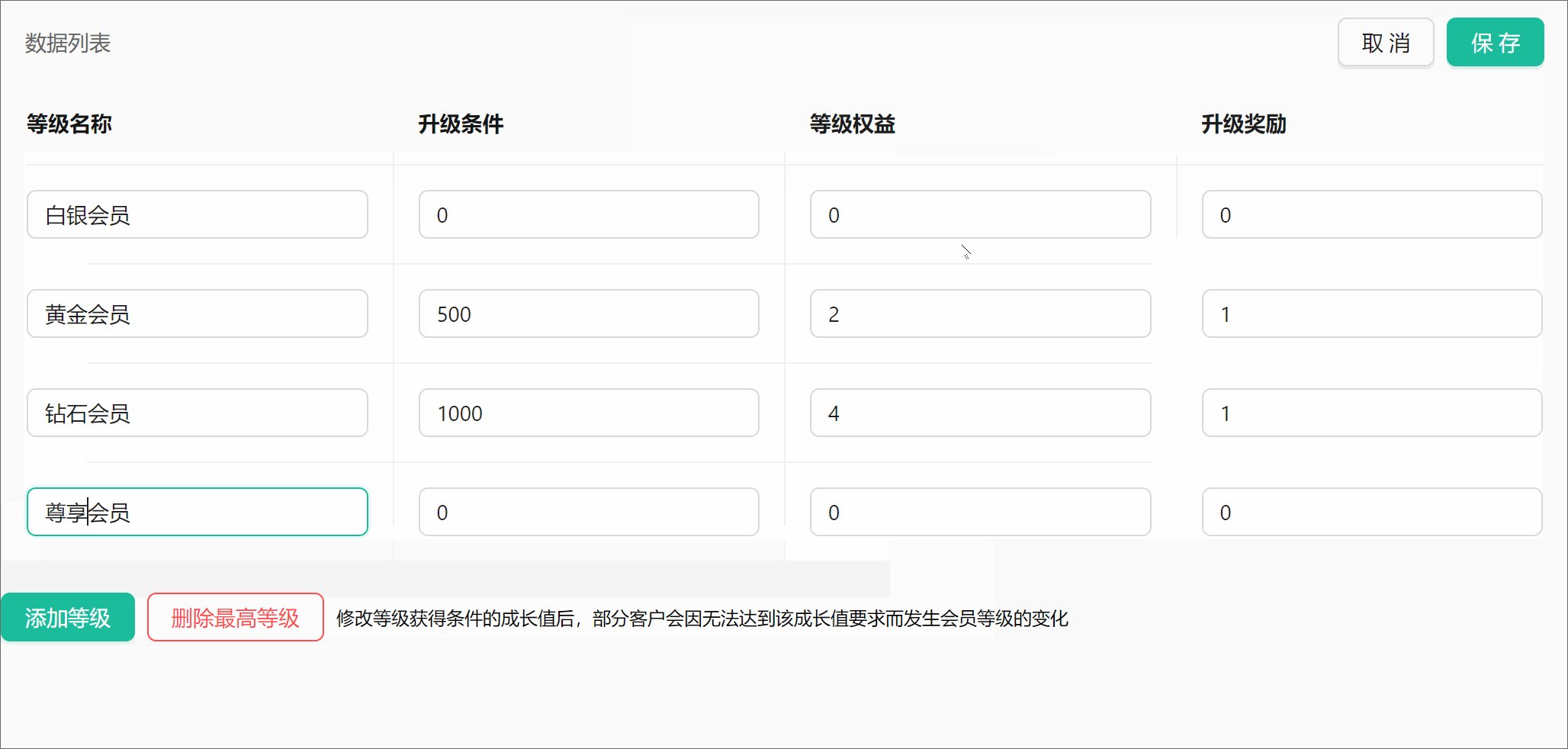
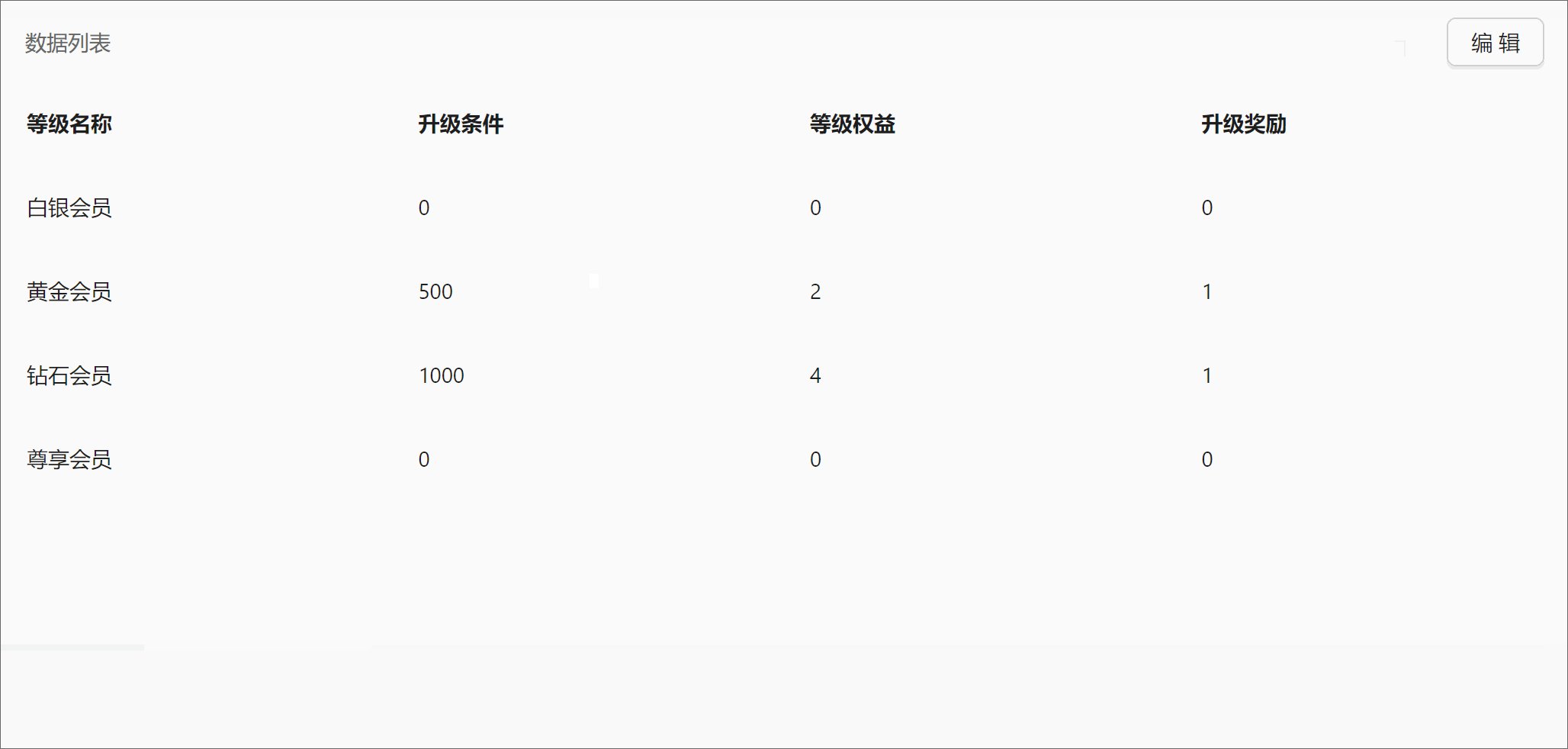
React结合antd5实现整个表格编辑
通过react hooks 结合antd的table实现整个表格新增编辑。
引入组件依赖
import React, { useState } from react;
import { Table, InputNumber, Button, Space, Input } from antd;定义数据
const originData [{ key: 1, name: 白银会员, value: 0, equity: 0, reward: 0…
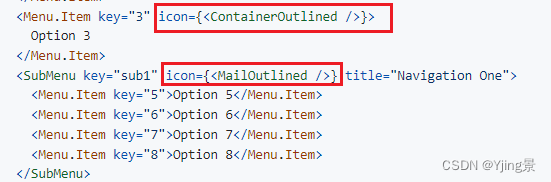
react17+antd4 动态渲染导航菜单中的icon
在路由信息对照表中的icon可以有两种形式:一种是组件形式,一种是字符串形式的。 在antd4的Menu.Item和SubMenu中的icon属性的格式为:
1.组件形式
这种方法在渲染时很方便,与antd中的Menu.Item中的icon属性的形式是一致的&#…
vite+react+ts+scss 创建项目
npm create vitelatest输入项目名称选择react选择typescript swc WC 通过利用 Rust 编写的编译器,使用了更先进的优化技术,使得它在处理 TypeScript 代码时能够更快地进行转换和编译。特别是在大型项目中,SWC 相对于传统的 TypeScript 编译器…
Antd按需引入【Vue版】
antd给了两种按需导入的,我很想用第一种,但是弄了半天,就是弄不好,就算了。有知道的小伙伴可以在下面留言告诉我
话不多说直接上代码
// 按需引入
antdimport { Button,Input,Form,Select,Table,Drawer,Icon,Popconfirm,Steps,…
antd 日期组件出现了英文
默认不设置语言日期组件组件了英文
https://codesandbox.io/s/antd-reproduction-template-zcqjf
解决办法
import moment/dist/locale/zh-cn;参考文档
https://github.com/ant-design/ant-design/issues/23891
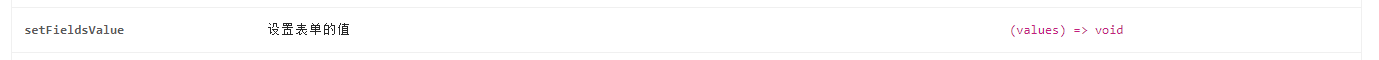
antd setFieldsValue 设置初始值无效AutoComplete 设置默认值失败
antd form setFieldsValue 设置初始值无效
解决方案
setTimeout(()>{setFieldsValue(values)},100)antd AutoComplete 设置默认值失败
defaultValue 设置无效
解决方案 设置value,搭配onChange来设置修改
Ant Design表单的使用
文章目录一、基本介绍二、this.props.form 属性提供的 API1、getFieldDecorator2、getFieldValue3、setFieldsValue4、validateFields三、格式限制验证1、输入框不能为空限制2、输入框字符限制3、自定义校验4、whitespace空格报错5、pattern正则验证四、表单的回显设置1、普通i…
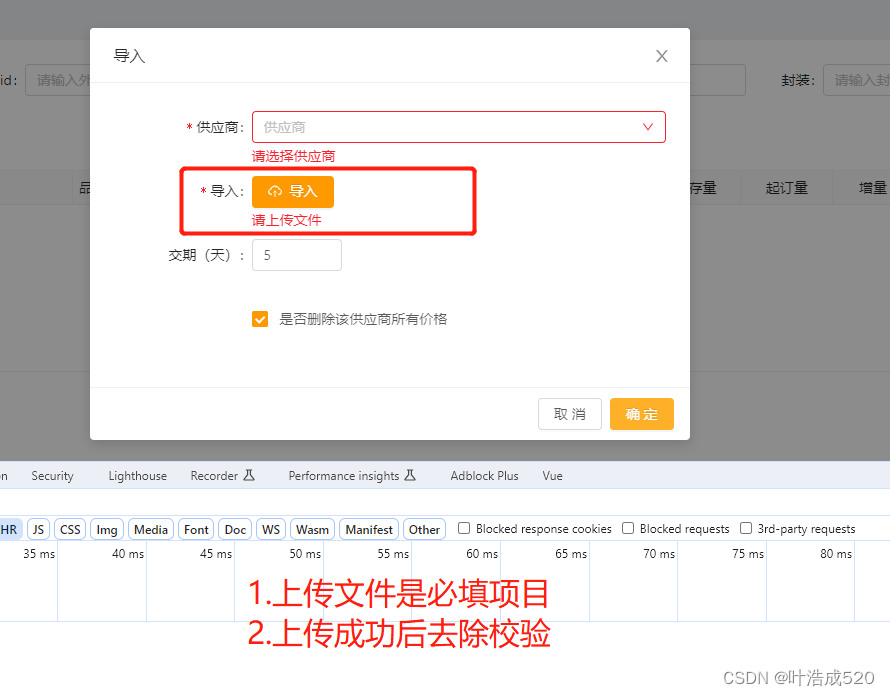
antd的upload上传组件,上传成功后清除表单校验——基础积累
今天在写后台管理系统时,发现之前的一个bug,就是antd的upload上传组件,需要进行表单校验。 直接上代码:
1.html部分 <a-form-modelref"ruleForm":model"form":label-col"labelCol":wrapper-col…
Ant Design的按需引入+自定义主题颜色
一、安装依赖:
yarn add react-app-rewired customize-cra babel-plugin-import less less-loader二、修改package.json
...."scripts": {"start": "react-app-rewired start","build": "react-app-rewired build&q…
antd 日期选择框中英文混合解决办法
新发布的才发现这个问题,日期选择居然是中英文混杂的 试了设置locale为zh-CN没有用,
最后重新安装的moment才得以解决,
附加更新moment语句
yarn add moment仅提供一个思路,不一定适用所有情况
如果有帮助你的话,能点个赞吗&…
Ant Design表格插入图片
首先看效果,大体效果如下: 首先引入组件库:
//引入connect 用于连接UI组件与redux
import { connect } from react-redux
import React, { Component } from react
import ./index.css
import { Button, Input, DatePicker, Tabs, Table } …
圣诞节,中国开源世界炸锅了@阿里巴巴
今天和往常并没有什么区别,最为一名小程序员,我照常开始自己的工作,写着自己的代码。
npm start 启动自己的前端代码,接着码代码。随着浏览器跳转到页面,看着昨天完成的代码,还有点小激动。划拉两下鼠标&a…
React框架Umi实战(2)整合dva开发后台管理系统
umi官方推荐结合dva使用更配哦,其实他们都是同一位开发者开发的,属于阿里内部开源框架。 1 修改.umirc.js,开启dva支持 // ref: https://umijs.org/config/
export default {plugins: [// ref: https://umijs.org/plugin/umi-plugin-react.ht…
react+antd使用Select设置默认选项为后端返回数组的第一项
我知道这个标题看起来就挺傻的,我初入门react,没学过就直接上项目了,有路过大神请指点 问题背景如题,后端返回一个数组,我有一个select框,我要把后端返回数组的第一项设为默认选项。 antd官方文档也看了&am…
antd Table 实现 表格行固定
需求:
antd Table 只有 列固定 和表头固定,但是 我的需求是 行固定 前 三行固定。
实现步骤
方式一、表格固定行(rowClassName 实现)
思路是 :用position: sticky来实现
position: sticky是一个吸顶的效果&#x…
antd-tree组件带搜索框的使用及踩坑(只保留搜索的内容并且标红)
前言:
最近再用Tree组件做项目,记录一下使用方法。
一、预期的效果 antd-tree带搜索框的示例(官网):官网只是标红
我预期的效果是搜索并且标红,只保留包含搜索的值。 二、antd-tree组件带搜索框的使用及…
用React给XXL-JOB开发一个新皮肤(一):环境搭建和项目初始化
目录
一. 简述二. Fork 项目三. 搭建开发环境四. 初始化皮肤项目五. 添加相关依赖六. 预览
一. 简述
大名鼎鼎的 xxl-job 任务调度中心我们应该都使用过,项目地址:xxl-job。它是一个分布式任务调度平台,其核心设计目标是开发迅速、学习简单…
Antd之设置table表头的属性/背景【设置表头的背景色为白色】
这个问题,困扰了我许久,今天终于解决了,开心,哈哈。希望能帮助到各位。
这是未改变之前的效果图 这是改变之后的效果图 第一步:在你的列中增加一个className属性(属性值随意) 第二步࿱…
react仿照antd progress实现可自定义颜色的直角矩形进度条
可传颜色、带滑块的直角进度条
很歹毒的UI设计(真的很丑) 实现:
class RankProgress extends React.Component {render() {const { percent, progressColor } this.props;return (<div className{styles.progress}><div classNam…
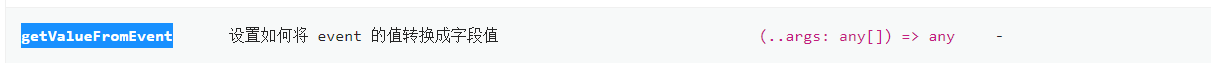
Antd表单项将填写时的值转为小写
首先,放上官方解释: 所以这个属性的功能:设置如何将 event 的值转换成字段值,也就是转换成需要的值当然不只是转为小写 <ProFormTextname{salesName}width"md"label{intl.formatMessage({ id: pages.sales.salesNam…
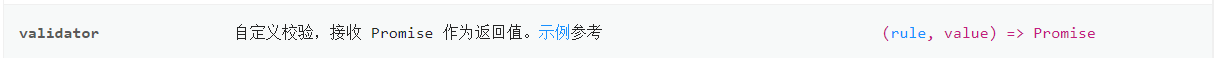
Antd表单项rules行间自定义校验
瞅瞅官方说明: 这个rules校验规则,我用过居多的就是必填,还有正则校验,当然一部分情况下,都是要自定义校验的: <Form.Itemname"confirm"label"Confirm Password"dependencies{[pas…
Antd的嵌套表格-点击当前行异步获取子表格数据
描述一下需求:使用Antd的嵌套表格写的,点击当前行需要请求当前行子表格数据,同时可以展开多行,然后在更换查询条件时,表格展开的行,都合起来。 因为项目保密性问题,就用Antd官方示例截图&#x…
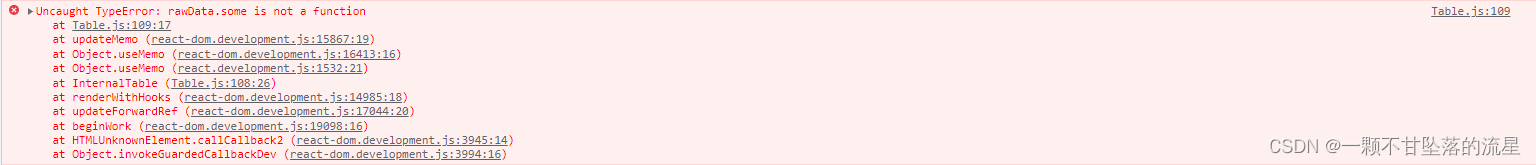
【Antd】rawData.some is not a function 报错解决方法
文章目录报错信息解决方法报错信息 页面报错 控制台报错
Table.js:109 Uncaught TypeError: rawData.some is not a functionat Table.js:109:17at updateMemo (react-dom.development.js:15867:19)at Object.useMemo (react-dom.development.js:16413:16)at Object.useMe…
react前端框架dva(二)
dva的8个基础概念:数据流向数据的改变发生通常是通过用户交互行为或者浏览器行为(如路由跳转等)触发的,当此类行为会改变数据的时候可以通过 dispatch 发起一个 action,如果是同步行为会直接通过 Reducers 改变 State …
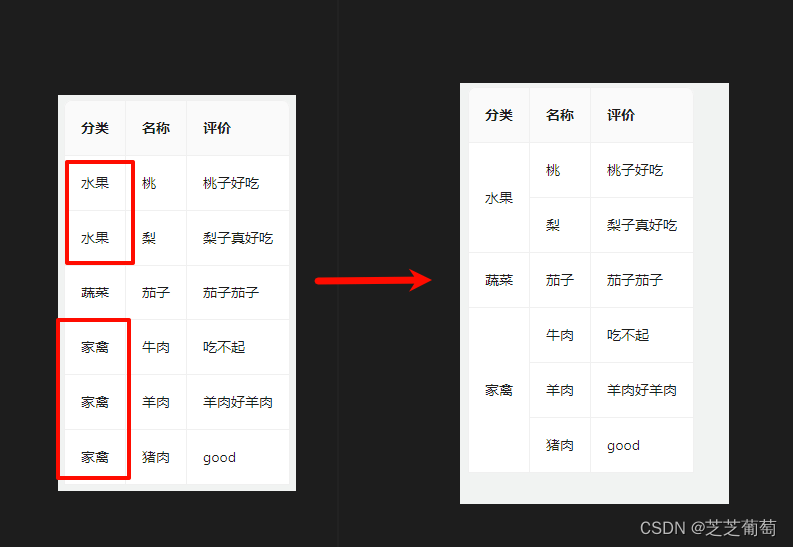
antd Table 动态数据 合并单元格(合并行)
antd Table 组件动态合并单元格 最近处理table的时候 遇到了要合并同一列的几行的情况,比如第一列的前面三行都是同一个对象的名字,此时合并显示比较妥当,但是数据是后端接口来的,而且可以筛选条件,搜索出来的数据就是…
用React给XXL-JOB开发一个新皮肤(四):实现用户管理模块
目录
一. 简述二. 模块规划 2.1. 页面规划2.2. 模型实体定义 三. 模块实现 3.1. 用户分页搜索3.2. Modal 配置3.3. 创建用户表单3.4. 修改用户表单3.5. 删除 四. 结束语
一. 简述
上一篇文章我们实现登录页面和管理页面的 Layout 骨架,并对接登录和登出接口。这篇…
基于Ant Design of Vue实现时长组件 duration
最近遇到一个需求,需要一个输入时长的组件,在经过一番寻找后没有合适的,最终自己动手写一个(实现了v-model双向绑定),记录一下,也给小伙伴们提供一个方便。 本示例基于ant design of vue实现&am…
React中antd的使用技巧
1.antd的基本使用: (1).yarn add antd(2).引入样式:import antd/dist/antd.css;(3).根据文档引入组件2.antd按需引入样式 (1).yarn add react-app-rewired customize-cra babel-plugin-import(2).修改package.json,内容如下:.....…
(plugin postcss) Error: ‘~/theme/default.less‘ wasn‘t found. Tried - /style/themes 。less 中的~什么意思
less 中的~什么意思
前面加 ~ 表示你后面的值为 alias, 然后就会去 webpack alias 配置中找相应的值, 然后拼接成最后的地址, 例如
resolve: {alias: {"bootstrap": "xxx/xxx2","font-awesome": "yyy/yyy2",}
}import &q…
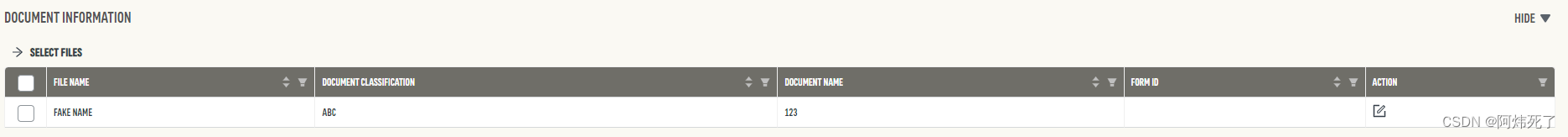
解决Antd 二次封装表格的可编辑功能(editable table)不生效的问题
问题概述
使用了Antd Table组件,因为需要自定义的筛选功能,进行了二次封装。 之后加上了可编辑行功能,当点击编辑图标,发现表格并不会有任何变化。 代码:
<Formcomponent{false}form{docInfoForm}
><CSTab…
用React给XXL-JOB开发一个新皮肤(二):目录规划和路由初始化
目录
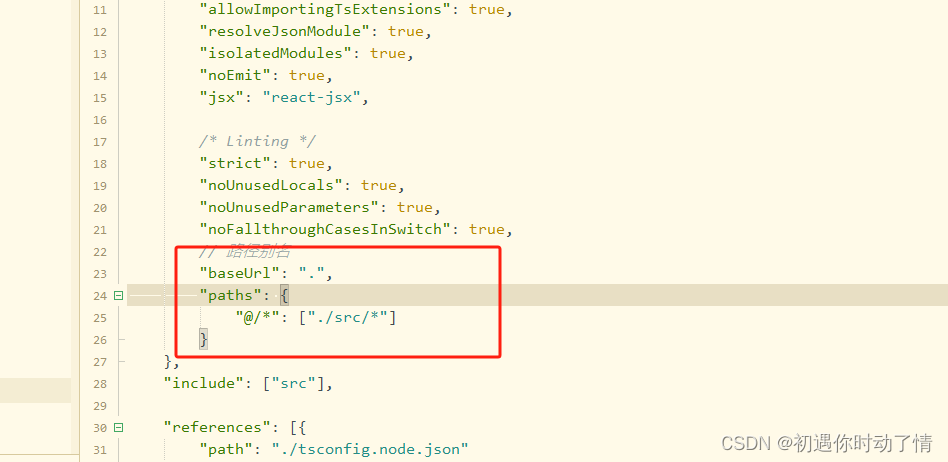
一. 简述二. 目录规划三. Vite 配置 3.1. 配置路径别名3.2. 配置 less 四. 页面 4.1. 入口文件4.2. 骨架文件4.3. 普通页面 五. 路由配置六. 预览启动
一. 简述
上一篇文章我们介绍了项目初始化,此篇文章我们会先介绍下当前项目的目录规划,接着对…
react antd下拉选择框选项内容换行
下拉框选项字太多,默认样式是超出就省略号,需求要换行全展示,选完在选择框里还是要省略的 .less:
.aaaDropdown {:global {.ant-select-dropdown-menu-item {white-space: pre-line !important;word-break: break-all !important;}}
}
html…
前端基础(三十七):属性结构数据进行关键字筛选
效果 核心源码
type MenuItem {label: string;key: string | number;icon?: React.ReactNode;children?: MenuItem[];type?: group;
}function filterTreeData(tree: MenuItem[], keyword: string): MenuItem[] {return tree.filter((node: MenuItem) > {if (node.labe…
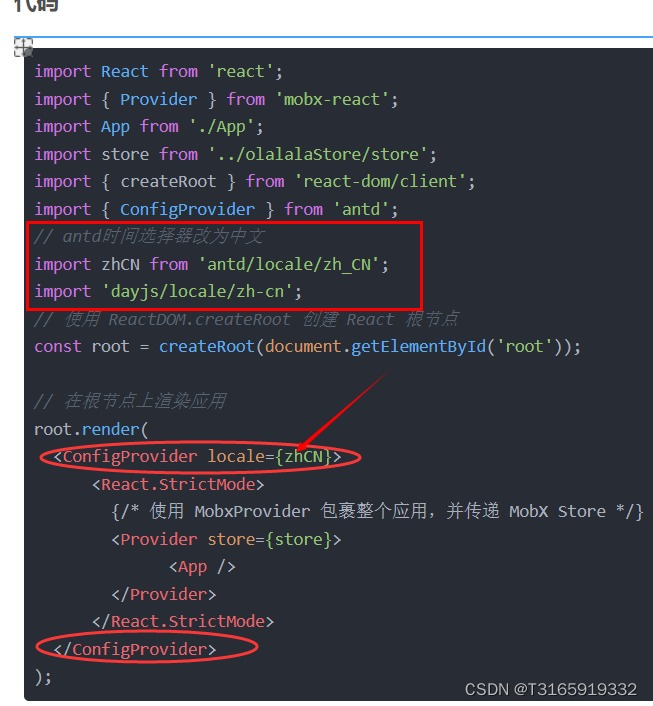
antd时间选择器,设置显示中文
需求
在实现react,里面引入antd时间选择器,默认显示为英文
思路
入口处使用ConfigProvider全局化配置,设置 locale 属性为中文来实现。官方文档介绍全局化配置 ConfigProvider - Ant Design
代码 import React from react;
import { Prov…
Antd如何优雅的定制主题
官方有详细的说明,可以看官方文档说明
我这里白话说一下:
antd react vue的配置是一样,思路就是:
因为antd的ui色调都是定义在了公用的样式配置文件:完整版可以看这里
所以你可以使用你提供的less文件覆盖antd的le…
react + antd实现动态切换主题功能(适用于antd5.x版本)
前言
在之前的几篇文章中(React Antd实现动态切换主题功能之二(默认主题与暗黑色主题切换)、React Antd实现动态切换主题功能)介绍了antd实现动态切换主题功能,文章里介绍的方法在antd5.x版本却不适用,因…
【React】如何使antd禁用状态的表单输入组件响应点击事件?
最近遇到一个需求,需要在<Input.textarea>组件中,设置属性disabled为true,使textarea响应点击事件,但直接绑定onClick并不会在禁用状态下被响应。
解决方法1
之后尝试了很多方法,比如设置csspointer-events:no…
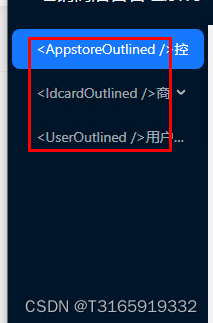
后端传递的图标是字符串形式的 Ant Design 图标组件怎么避免被解析为普通文本
问题描述
后端传递导航,数据格式带了icon。如下
const superNav [{key: 1,icon: <AppstoreOutlined />,title: 控制台,link: /console,},{key: 2,icon: <UserOutlined />,title: 账号管理,children: [{key: sun1,title: 权限管理,link: /account/per…
React UI界面:Ant Design初步
文章目录 初步回调函数变量输出 React初步
初步
Antd是一套非常现代的React组件库,是好多人用过的第一个组件库,但我对其印象最深的却是圣诞节彩蛋,只是上网一查才发现,一晃这么多年过去了。
先创建一个React项目,然…
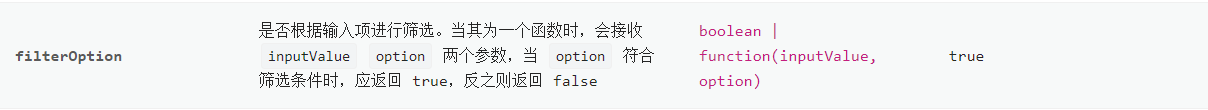
【React-admin】构建React应用(14)- 基于ant.design扩展select过滤
在使用antd的select组件的时候,由于对lable扩展或者lable的复杂化,那么在展示的时候可能有很多lable是一样的,在选择的时候无法区分。所以需要根据属性对options进行过滤。
比如封装后的组件是下图这样的,那么这每一个option将会…
react antd 自定义Pagination 分页功能
antd 自定义Pagination 分页功能,研究明白其实看着很简单 主要就是slice((pagenum-1)*pageSize,(pagenum-1)*pageSizepageSize) {objlistdata.slice((pagenum-1)*pageSize,(pagenum-1)*pageSizepageSize).map((item,index)>{return(<ContentList data{item.data} key{ite…
react-antd Table警告(Each record in dataSource of table should have a unique `key` prop...)
错误信息: 1.设置rowKey属性,也未设置columns属性的配置中第一列的key(react所需)
Warning: Each record in dataSource of table should have a unique key prop, or set rowKey to an unique primary key
Warning:[antd:Tabl…
Antd Form.Item相互嵌套,里层的值修改最外层的值
标题可能有点拗口,意思是这样:
<Form.Item nametotal_list><ChildrenCom />
</Form.Item>function InputGroup({ onChange }){ // 注意:这个参数onChange是接收的nametotal_list的onChange事件const handleChange(e,…
Antd之Switch 开关初始化是否选中的问题解决
先来看效果 在官方的api文档中给出了两个参数,来控制是否选择 但是实际使用中却出了问题 当我写checked:true的时候页面上的开关全是关闭状态,当我写checked页面上的开关都是开启的,另外一个属性也是 这两个属性无用 最后解决办法 v-model"rec…
antd-skeleton【antd之骨架屏使用-vue版】
原地爆炸,antd的生态是真的不好。希望开发者多上点心吧 想做个骨架屏,全网没有搜索相关的文章,然后强行去看文档(文档的例子也是少) 没想到做完之后还这么丑,我。。。 直接把代码给大家吧,大家应…
React学习 第二节 引入antd
第一步:安装antd组件库,执行以下命令(默认安装的是最新版本的antd)
npm install antd
第二步:引入antd的首页布局组件Layout
在antd官网的API中,找到你想使用的Layout样式,复制其代码,在src/App.js中&am…
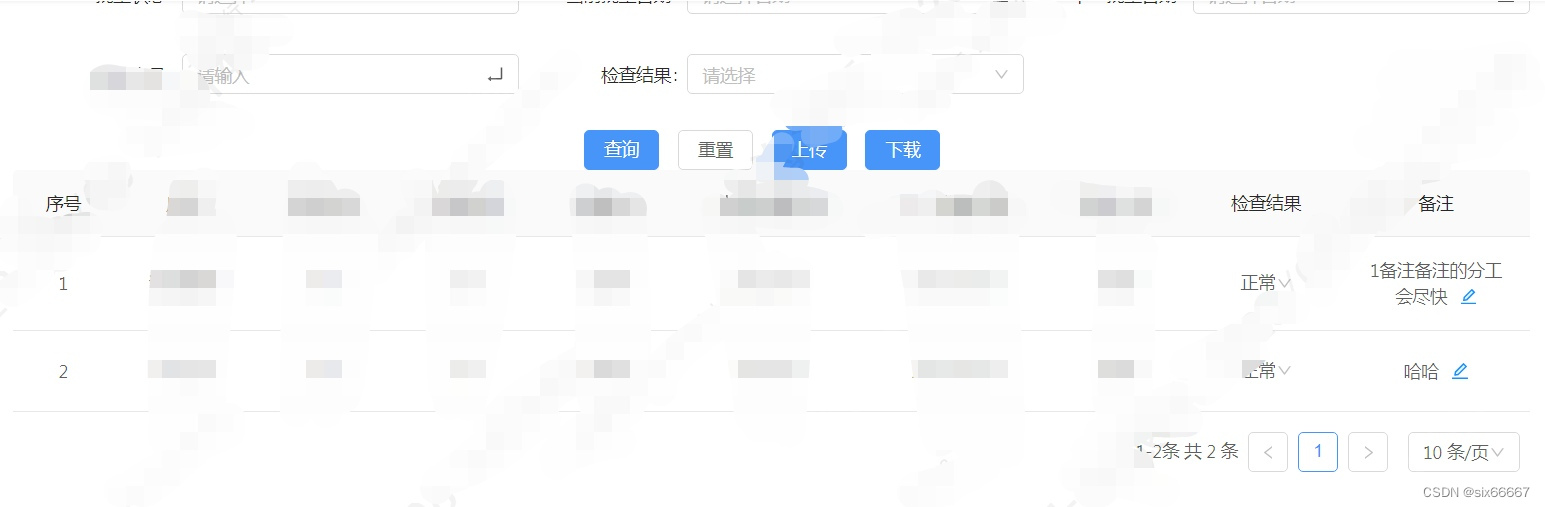
react antd实现upload上传文件前form校验,同时请求带data
最近的需求,两个下拉框是必填项,点击上传按钮,如果有下拉框没选要有提示,如图 如果直接使用antd的Upload组件,一点击文件选择的窗口就打开了,哪怕在Button里再加点击事件,也只是(几乎…
Antd的超级表格proTable根据后端返回字段筛选
这是proTable的文档,可以看看他的筛选是这样的(写在columns里面):
{title: Address,dataIndex: address,valueType: select,// 就是下面这三项了filters: true,onFilter: true,valueEnum: {london: {text: 伦敦,},New York: {text: 纽约,},},},因为valu…
antd引入阿里巴巴矢量图库的icon图标
antd的icon库满足不了用户的需求,因而很多人会去阿里矢量图库搜索自己理想的图标,在选择好自己想要的图标后,按以下步骤可将其完美的引入我们的antd的项目中了
第一步:将图标均添加至各位自己创建的我的项目中去,这样…
antd组件onChange回调,需要立即执行改变value与防抖节省接口开销。
文章目录 普通使用使用防抖节省开销页面功能复杂需要value受控回调需要部分代码立即执行,部分代码防抖延时执行useRefuseCallback 小结 普通使用
当我们使用Antd的input或者select进行搜索时,onChange回调会即时执行。
import { Input } from "an…
React+antd实现可编辑单元格,非官网写法,不使用可编辑行和form验证
antd3以上的写法乍一看还挺复杂,自己写了个精简版
没用EditableRowCell的结构,也不使用Context、高阶组件等,不使用form验证
最终效果: class EditableCell extends React.Component {state {editing: false};toggleEdit () &…
ant design pro 中ModalForm的参数open无法控制的问题
根据antd自己的说明,visible这个参数在下个版本会被替换成open,所以今天我试着用open。 但是用了open之后发现这个model弹不出来,用visible是正常的。 那么问题在哪呢?又是在import的位置不对
open可以使用的是:
imp…
React Antd Typescript开发碰到的问题 DatePicker Radio should update 后端数据回显
需求: DatePicker控件 离职人员默认显示后端传过来的离职时间 有两种类型页面,编辑时可操作,详情时不可操作 进入编辑页面时,状态切换成在职时,清空离职时间框且离职时间框不可用,字段设置为 undefined 状态…
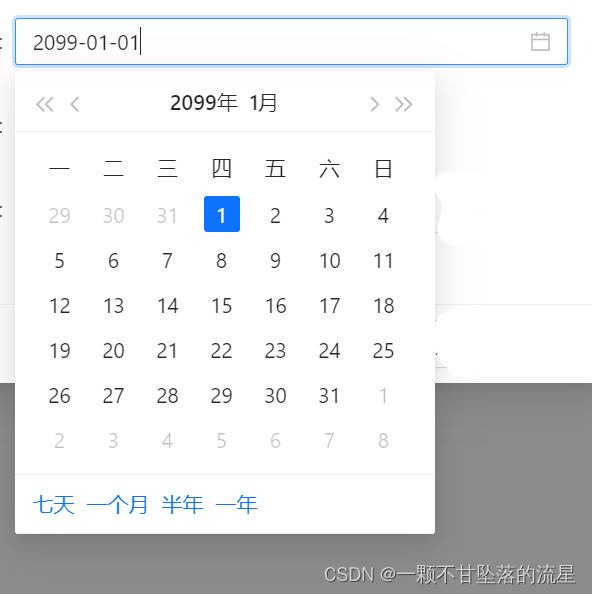
【Antd】给 DatePicker 设置快捷时间选项
文章目录 antd 版本:
"antd": "^4.0.0",从api可以看出,他只提供了showToday的快捷选项,那我们如果要设置其他快捷选项该怎么办呢? 这使用就要用到他的renderExtraFooter属性,给自定义快捷项一个放…
React Antd可编辑单元格,非官网写法,不使用可编辑行和form验证
antd3以上的写法乍一看还挺复杂,自己写了个精简版
没用EditableRowCell的结构,也不使用Context、高阶组件等,不使用form验证
最终效果: class EditableCell extends React.Component {state {editing: false};toggleEdit () &…
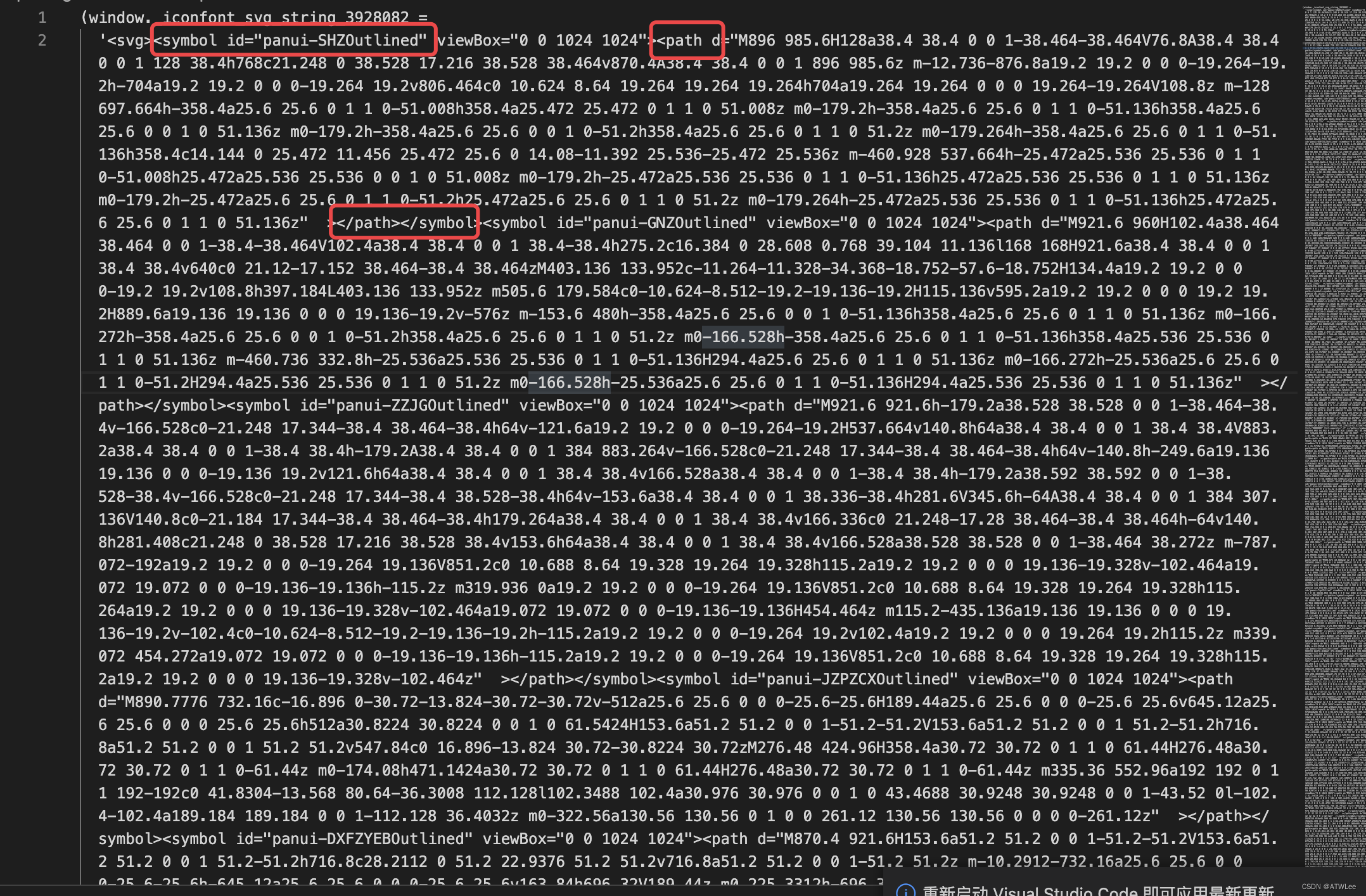
把你的阿里巴巴图标库转成你自己的@ant-design/icons
背景
我们使用iconfont-阿里巴巴矢量图标库来管理自己的一套图标,并且基于它的js资源,封装了自己的icons图标组件。封装的方法是使用了antd提供的createFromIconfontCN方法 但随着图标库越来越大,JS资源文件也变得越来越大。在业务中&#x…
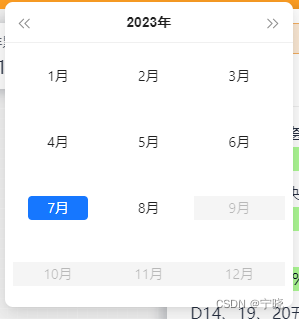
antd DatePicker月份不显示中文
import dayjs/locale/zh-cn;
import locale from antd/es/date-picker/locale/zh_CN;<DatePickeronChange{changeMonth}picker"month"disabledDate{disabledDate}locale{locale}
/>
看着代码没问题执行如下图 查了下原因默认的中文local文件并没有月份的forma…
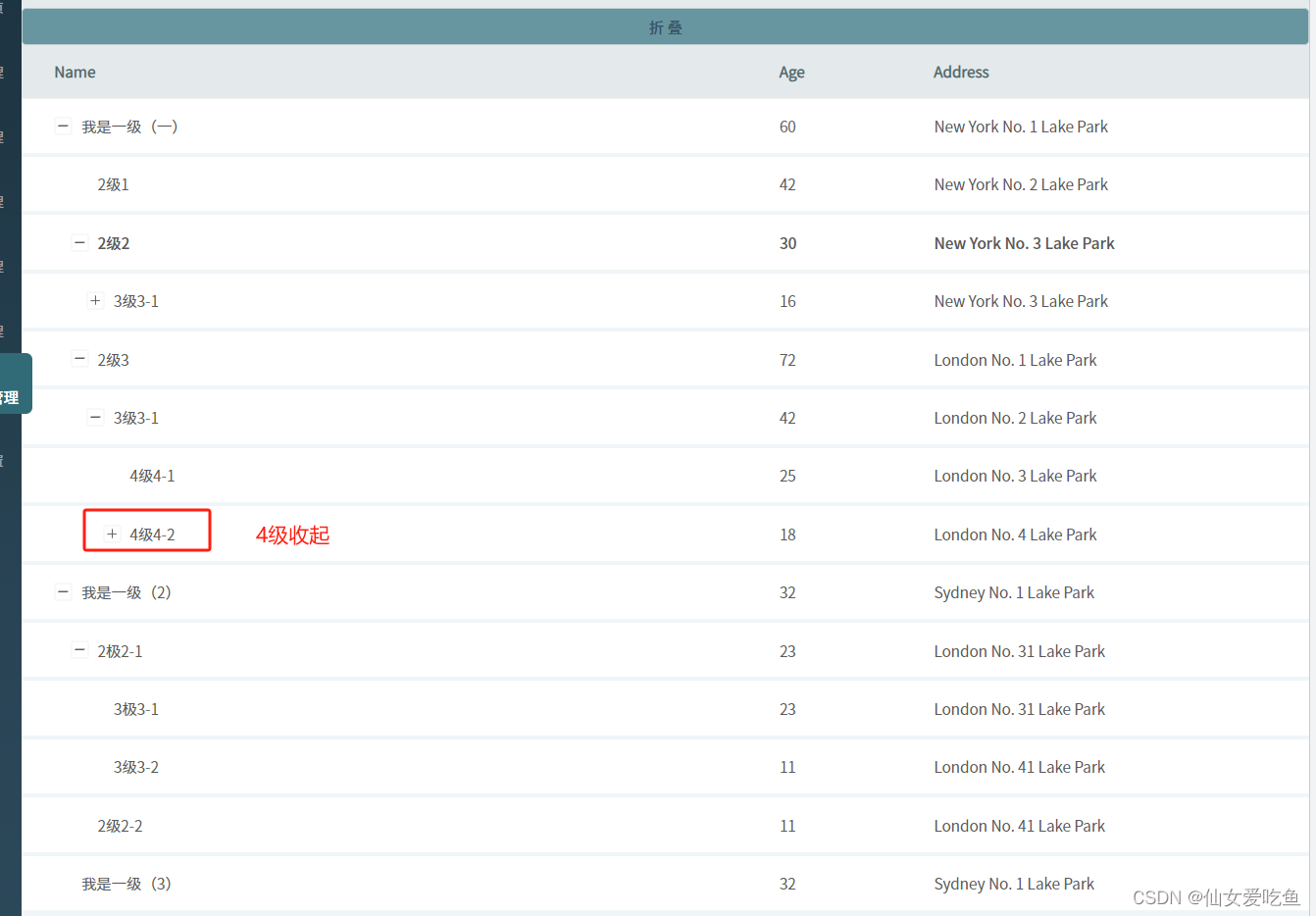
antd树型表格的逐级展开折叠(每次展开都只展开到当前未展开的最小层级,每次折叠都只折叠到当前未折叠的最大层级)
需求有些变态,我们用一段话和一张图来演示下 效果如下:
如遇到每级展开层级不一致的,如【2级2】展开到第3级,那此时点击展开,所有已展开的不动,将未展开到第3级的其他元素全部展开到第3级 效果如下&…
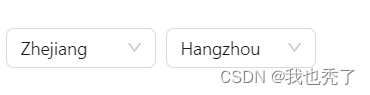
Antd Select 添加中框
默认antd 的 Select中间并没有竖框,但是ui design设计了,所以记录一下如何添加
默认: CSS:
.custom-select-suffix-icon {display: flex;align-items: center;
}.custom-select-suffix-icon::before {content: ;height: 31px; …
Ant Design 常见用法与坑点总结(二):Form 表单下拉框设置初始值
前言
Ant Design 是蚂蚁出品的出色优秀的 React 组件库,相信使用 React 进行管理系统开发的小伙伴们或多或少都接触过 Ant Design。很多公司基于 React 开发的管理端系统也都是使用 Ant Design 的组件库。
因此,了解 Ant Design 的常见用法与坑点还是有…
React Antd上传回调没有回调成功或者失败
官方文档说
onChange 上传中、完成、失败都会调用这个函数。 文件状态改变的回调,返回为: {
file: { /* ... */ },
fileList: [ /* ... */ ],
event: { /* ... */ },
}
只有uploading状态,最后每一次重新赋值给fileList后才可以正常回调…
React使用动态标签名称
最近在一项目里(React antd)遇到一个需求,某项基础信息里有个图标配置(图标用的是antd的Icon组件),该项基础信息的图标信息修改后,存于后台数据库,后台数据库里存的是antd Icon组件…
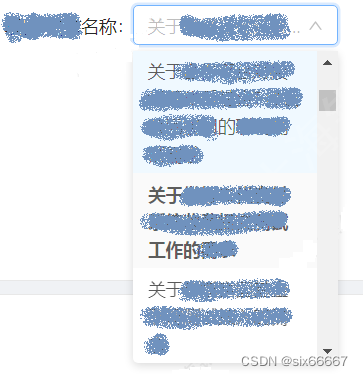
输入框如何实现历史记录(项目实习总结)
1、出现历史记录的需求
前些天,项目的啄木鸟计划中提出这样一个问题,每次用户输入什么,应该有历史记录供选择,搜索框获取焦点后会展示搜索历史,搜索历史记录可以存储在前端,由浏览器存储记录,这…
关于 injectBabelPlugin is not a function
在学习ant design的自定义主题这一功能时候,官方给到创建config-overrides.js文件,并且写入如下代码:
const { injectBabelPlugin } require(react-app-rewired);module.exports function override(config, env) {config injectBabelPlug…
antd之Upload图片回显/获取服务器返回值【vue版本】
看来半天,没看懂怎么获取上传后的返回值。最后终于找到了 文件上传的三种状态 uploading (正在上传) 、done (上传成功)、 error(上传失败) 代码演示
antd protable使用api 翻页
需求:
在使用antd Protable 的时候,如果做了删除,刚好是当前页的最后一项该组建不会自动翻页到上一页,而是会继续留在这一页,并且显示没有内容
进程:
翻阅了文档之后并没有找到什么比较好的方案…
antd DatePicker日期选择框,禁用日期使用
需求:根据当前日期,向前推七天,之前的日期与之后的日期都禁用。
实现问题:根据官网提供的例子,稍微改了一些判断逻辑,发现怎么判断都不对,要么当前天和后一天都被禁用了,要么都启动…
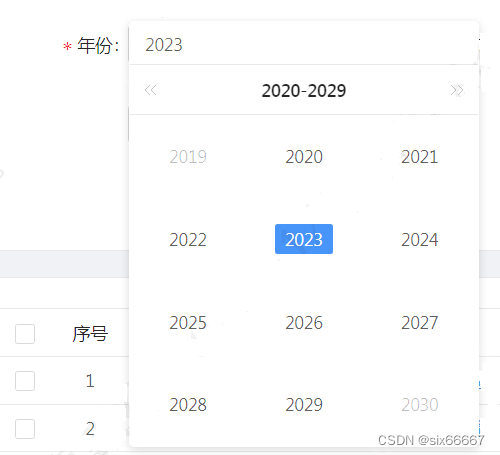
react Antd3以下实现年份选择器 YearPicker
项目antd版本低,没有直接可使用的年份选择器,参考此篇(使用antd实现年份选择器控件 - 掘金)
一开始在state里设置了time:
this.state {isopen: false,time: null
}
在类似onChange事件里this.setState({time: valu…
ant table/protable 组件 调整高度
因为默认显示的数据有点少,得滑动很多下鼠标才行,
所以需要增加table高度,这样可以看到更多数据
但在style中修改并没有用,虽然增加了整体长度,
但是表格实际并没有拉长,还是只能一次显示那些数据
所以…
在antd里面渲染MarkDown并且自定义一个锚点目录TOC(重点解决导航目录不跟随文档滚动的问题)
一、整体思路
由于有很多很长的文档需要渲染,我觉得用MarkDown的方式会比较适合管理,所以这两天测试了一下在antd里面集成MarkDown的渲染模块。 总体思路参考: https://blog.csdn.net/Sakuraaaa_/article/details/128400497 感恩大佬的倾情付…
antd表格宽度超出屏幕,列宽自适应失效
最近遇到个诡异的问题,Table用的好好的,可就有一个页面的表格显示不全,超出浏览器宽,设定表格宽度也没用。
仔细分析了用户上传展示的数据后发现,不自动换行的超宽列都是url地址,一开始还以为是地址里有不…
react 修改state为对象中的某一个属性值
针对state为对象,想要修改对象中某一个值而不修改其他值,请欣赏接下来的方法 以前写法 1.设置state对象
state{datavalue:{slid:,name:,memo:,version:,icon:defaultimg,loginlink:,key:,support_game:[],noticelink:,contact:{key:-1,label:},group:{key:,label:},},}2 修改s…
用React给XXL-JOB开发一个新皮肤(三):实现登录页和Layout骨架
目录
一. 简述二. 接口服务调整 2.1. 登录接口2.2. 登出接口2.3. 修改密码接口2.4. 修改配置文件 三. 前端HTTP 请求四. 登录页面 4.1. 搭建登录页面4.2. 对接登录接口 五. Layout 骨架 5.1. 搭建骨架5.2. Header5.3. 修改密码5.4. 退出登录 六. 其他
一. 简述
上一篇文章我…
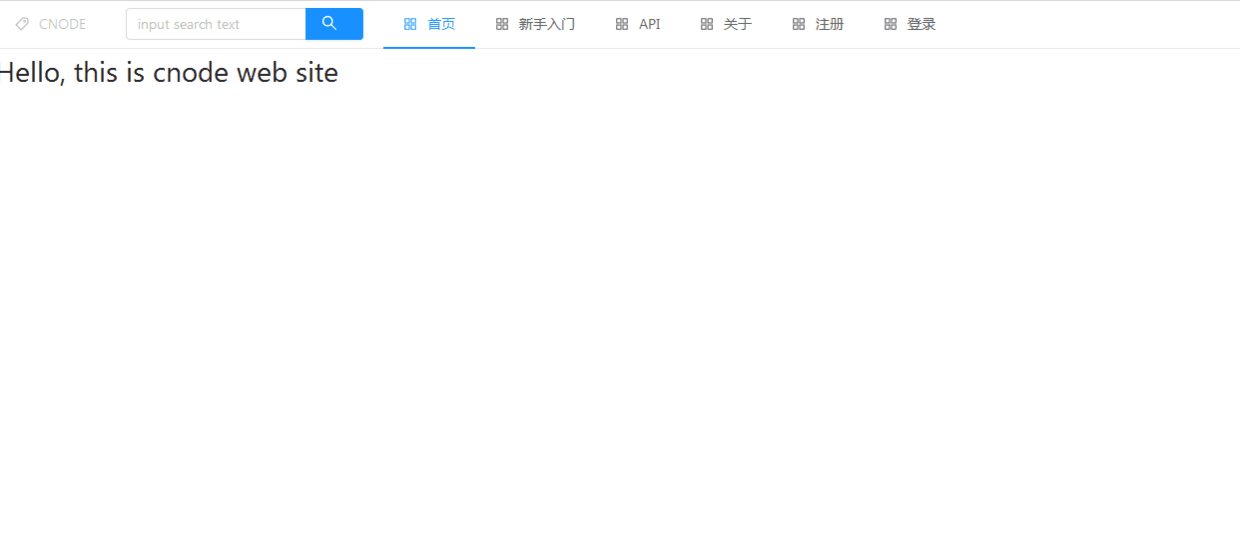
React实战入门课程:dva开发一个cnode网站(1)
dva开发一个cnode网站(1) dva 首先是一个基于 redux 和 redux-saga 的数据流方案,然后为了简化开发体验,dva 还额外内置了 react-router 和 fetch,所以也可以理解为一个轻量级的应用框架。 本教程是利用cnode的开放api…
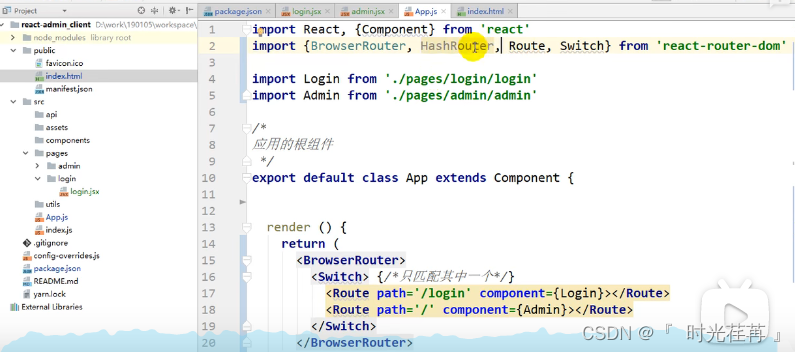
react项目的搭建以及架构安装
创建react项目 直接敲命令行npm install -g create-react-appcreate-react-app react-namecd react-namenpm start
然后src下的文件都可以删除自己定义 app.js index.js
然后创建config-overrides.js配置文件 打包时只会打包 按需引入组件的样式
路由的创建
未完成待…
antd Form报错:Warning: You cannot set a form field before rendering a field associated with the value.
一、报错信息:
Warning: You cannot set a form field before rendering a field associated with the value. 警告:在呈现与值关联的字段之前,不能设置表单字段。
原因:这个是使用Form表单时会出现,原因时使用表单setFieldsVal…